In this task, the goal was to create a low-fidelity website prototype for a bakery called Crust & Crumb. The focus should be put to the main navigation menu.
LOGO
First, I made a logo for the bakery to use on their website. This was made into two different versions:


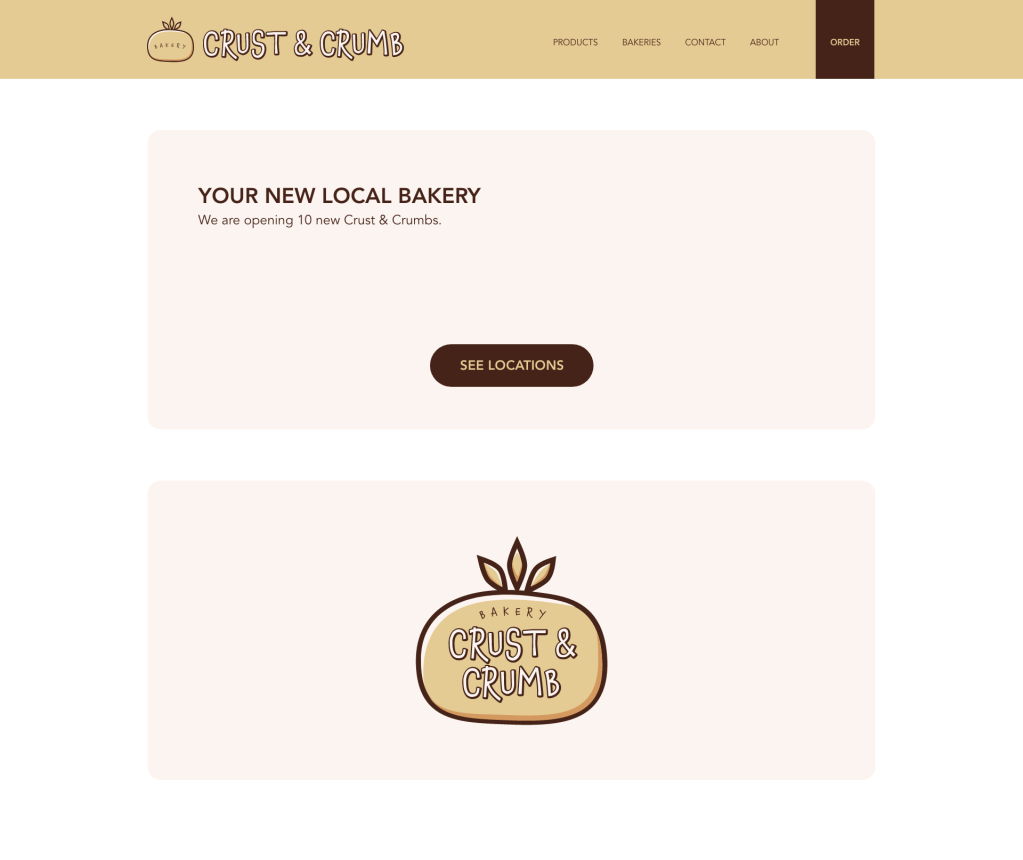
PROTOTYPE
I then created a prototype of the website using Adobe XD. In the header, I placed the secondary version of the logo on the left edge. This would act as the link to the home-page. I split the links of the main navigation into four buttons, from most to least important (placed from left to right): Products, Bakeries (Locations), About and Contact. These were all directing the user to pages with information. I also added an “Order”-button on the far right. Since this button would lead to a page where the user could buy products online, I considered this to be part of a separate category then main four links. To make this stand out from the rest (as something else), I made the font bold, with another background color.
Link to the prototype: https://xd.adobe.com/view/b5ae2045-ffa7-4da7-bea9-3dbcb016194e-e0fd/